No products in the cart.
Building Link App: A Step-by-Step Approach to Development
In today’s interconnected world, the demand for networking tools is higher than ever. Whether for personal use or business, a well-designed link app can enhance communication and foster connections. In this article, we will explore a step-by-step approach to developing your own Building Link App and how MWT Media can assist you in this journey.
Step 1: Define Your Purpose
Before diving into development, it’s crucial to define the purpose of your Building Link App. What problems will it solve? Who is your target audience? Understanding these elements will guide your design and functionality decisions.
Key Questions:
- Is it for professional networking, social interactions, or event management?
- What features are essential for your users?
Step 2: Conduct Market Research
Research existing apps to identify gaps in the market. Analyze competitors, user reviews, and current trends. This will help you refine your app’s concept and ensure that it stands out.
MWT Media Tip:
MWT Media specializes in market analysis and can provide insights that help you understand your target demographic better.
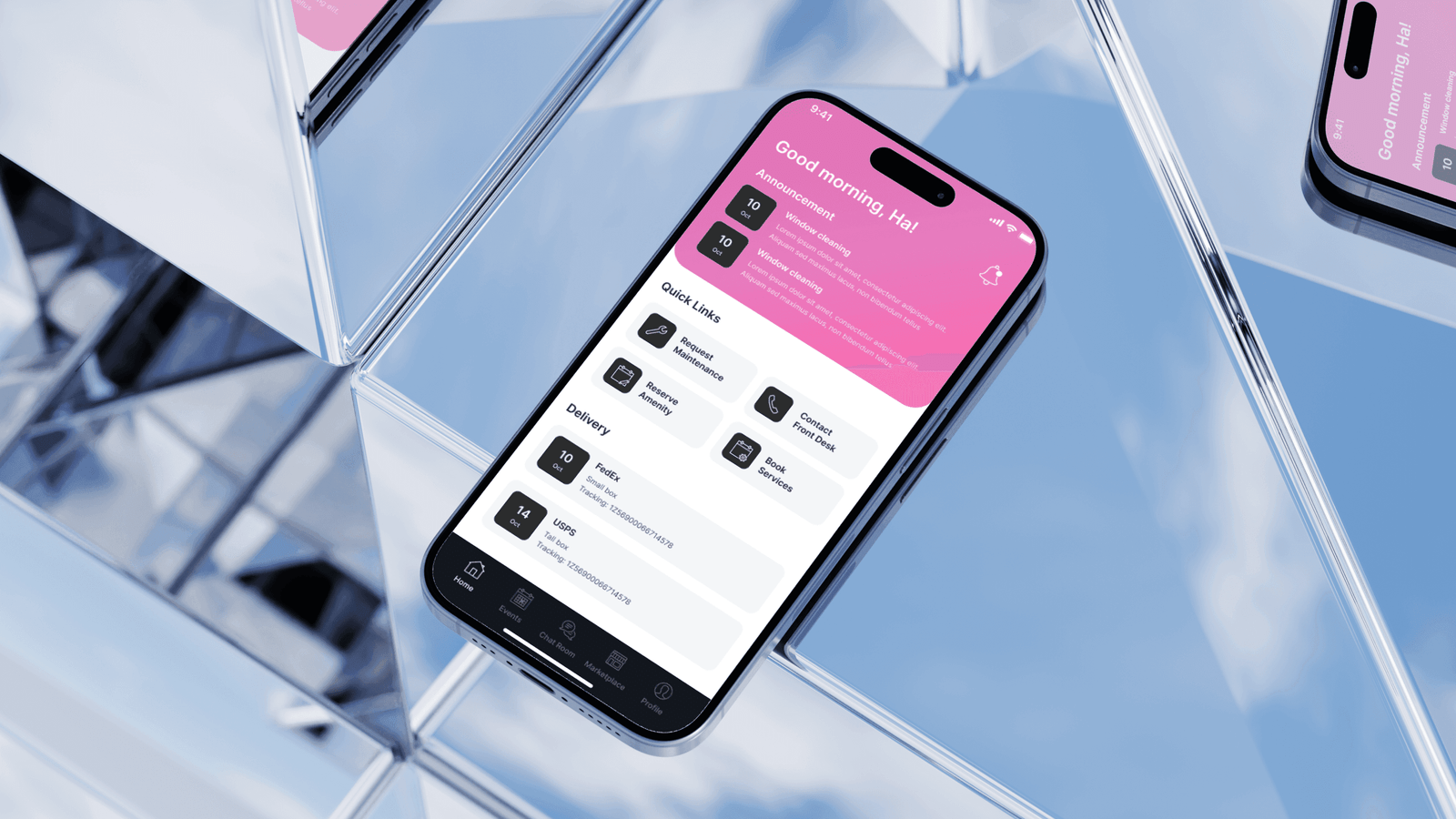
Step 3: Design the User Experience
User experience (UX) is critical in app development. Create wireframes and mockups to visualize your app’s layout. Focus on intuitive navigation and appealing design elements.
Considerations:
- Ensure easy access to features.
- Maintain consistency in design.
Step 4: Choose the Right Technology Stack
Decide on the technologies you will use for your Building Link App. Consider factors like platform (iOS, Android, web), programming languages, and backend services.
Recommended Technologies:
- Frontend: React Native or Flutter for cross-platform apps
- Backend: Node.js or Django
- Database: Firebase or MongoDB
Step 5: Develop the App
Begin the coding process by breaking down tasks into manageable segments. Implement features incrementally and test as you go. This approach minimizes errors and helps maintain a clear development path.
Collaboration with MWT Media:
Consider partnering with MWT Media for expert development assistance. Their team can provide guidance and support throughout the coding process, ensuring best practices are followed.
Step 6: Test Rigorously
Quality assurance is vital. Conduct thorough testing to identify bugs, performance issues, and usability challenges. Engage real users for beta testing to gather feedback and make necessary adjustments.
Testing Types:
- Functional Testing
- Usability Testing
- Performance Testing
Step 7: Launch and Market Your App
Once your Building Link App is ready, it’s time to launch. Create a marketing strategy that includes social media promotion, influencer collaborations, and app store optimization.
MWT Media Marketing Services:
MWT Media offers comprehensive marketing services that can elevate your app’s visibility and attract users effectively.
Step 8: Gather Feedback and Iterate
After launching, collect user feedback to identify areas for improvement. Regular updates based on user suggestions will enhance user satisfaction and app performance.
Final Thoughts
Building a Building Link App requires careful planning and execution. By following these steps and collaborating with experienced partners like MWT Media, you can create an app that not only meets user needs but also thrives in the competitive app marketplace. Embrace the journey and start developing your app today!